We already know how to create URL in Liferay. As you can see the URL created by liferay is very big and not readable. What if we can short this URL and make it human readable. Friendly URL is used to create human readable URLs. So before reading this blog it is highly recommended to read my blog on explanation of Liferay URLs. So lets start this step by step:-
Step 1:-Create Liferay Project and Portlet
Just create a project and then create a portlet in it.
Step 2:-Change view.jsp
Just open view.jsp and paste this:-
view.jsp
Explanation:-
1)Here we create two render URL one goes to view.jsp and second goes to display.jsp.
2)We also create two achion URL one is for add and second for delete. In delete URL we also use param userId = 1.
Step 3:-Change your Controller
Just open java file and paste this:-
Demo.java
Step 1:-Create Liferay Project and Portlet
Just create a project and then create a portlet in it.
Step 2:-Change view.jsp
Just open view.jsp and paste this:-
view.jsp
Explanation:-
1)Here we create two render URL one goes to view.jsp and second goes to display.jsp.
2)We also create two achion URL one is for add and second for delete. In delete URL we also use param userId = 1.
Step 3:-Change your Controller
Just open java file and paste this:-
Demo.java
Now when you Click on Links you can check the URLs in browser they are too long . Now lets change the URLs to Friendly URL.
Step 4:-Create a friendly URL mapper
Now open liferay-portlet.xml and after <icon>/icon.png</icon> tag paste these entries:-
liferay-portlet.xml
Explanation:-
1)Mapper class :- The mapper class defines the logic for how to map friendly URLs to regular Liferay URLs.In most of instances, you’ll use the DefaultFriendlyURLMapper class provided by Liferay .
2) Mapping :- The mapping is a name by which this route can be identified. This can be anything when friendly URL create you can see this in URL.
3)Route :- The route is a file that describes how to map various parameters.
Step 5:-Create Route File
Open your package where you create your controller and create xml file. (This is same location as we mention in route tag in step 4)
testing-friendly-url-routes.xml
Explanation:-
1)Routes:- This contain various <route>.
2)Pattern:-Each route starts with a pattern. This is the URL as it will look to the user.All pattern must be unique .So i use forView , forDelete and forAdd. This will apper in the address bar.
3)Generated-parameter:-When you create URLs some request parameter are appended in URL like mvcPath, javax.portlet.action any param that is used when create URL like in deleteEmployeeURL.
4)Ignored-parameter:- This specifies a parameter that should be ignored and not included in generated URLs. Ignored parameters do not effect URL recognition.
5)Implicit-parameter:-These are parameters that Liferay tends to add to the parameter list, and they logically have to be there. It’s an implicit parameter, because it will always be this way for this URL.
Step 6:-Check Output
Now deploy the portlet and Check the output:-
1)When add URL is Clicked
URL:-
http://localhost:8080/web/guest/welcome?p_auth=zcoO4W4J& p_p_id=demo_WAR_friendlyURLtestingportlet&p_p_lifecycle=1&p_p_state=normal&p_p_mode=view&p_p_col_id=column-1&p_p_col_count=1& _demo_ WAR_ friendlyURLtestingportlet_javax.portlet.action=addEmployee
Friendly URL:-
http://localhost:8080/web/guest/welcome/-/testing/forAdd/addEmployee?p_auth=ZUWk9lDp
2)When Delete URL is Clicked
URL:-
http://localhost:8080/web/guest/welcome?p_auth=vZ2Zz6Yq &p_p_id=demo_WAR_friendlyURLtestingportlet&p_p_lifecycle=1&p_p_state=normal&p_p_mode=view&p_p_col_id=column-1&p_p_col_count=1 &_demo_WAR_ friendlyURLtestingportlet_userId=1&_demo_WAR_friendlyURLtestingportlet_javax.portlet.action=deleteEmployee
Friendly URL:- http://localhost:8080/web/guest/welcome/-/testing/forDelete/deleteEmployee/1?p_auth=zcoO4W4J
3)When Go to view is Clicked
URL:-
http://localhost:8080/web/guest/welcome?p_p_id= demo_ WAR_ friendlyURLtestingportlet&p_p_lifecycle=0&p_p_state=normal&p_p_mode=view&p_p_col_id=column-1&p_p_col_count=1 &_ demo_WAR_friendlyURLtestingportlet_mvcPath=%2Fhtml%2Fdemo%2Fview.jsp
Friendly URL:-
http://localhost:8080/web/guest/welcome/-/testing/forView/view
4)When Go to Display is Clicked
URL:-
http://localhost:8080/web/guest/welcome?p_p_id=demo_WAR_friendlyURLtestingportlet&p_p_lifecycle=0&p_p_state=normal&p_p_mode=view&p_p_col_id=column-1&p_p_col_count=1&_demo_WAR_friendlyURLtestingportlet_mvcPath=%2Fhtml%2Fdemo%2Fdisplay.jsp
Friendly URL:- http://localhost:8080/web/guest/welcome/-/testing/forView/display
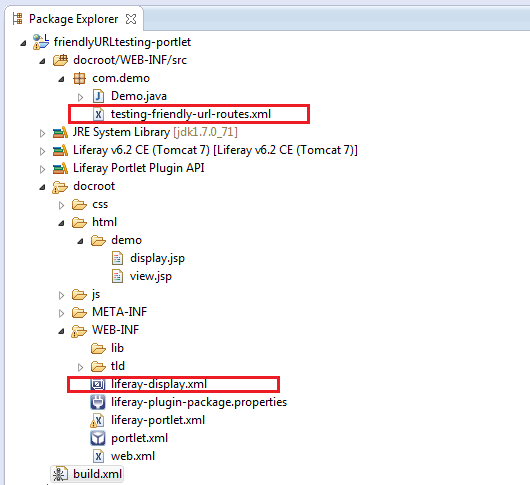
Project Structure:-
You can Download Source code from Friendly URL in Liferay.
http://localhost:8080/web/guest/welcome?p_p_id=demo_WAR_friendlyURLtestingportlet&p_p_lifecycle=0&p_p_state=normal&p_p_mode=view&p_p_col_id=column-1&p_p_col_count=1&_demo_WAR_friendlyURLtestingportlet_mvcPath=%2Fhtml%2Fdemo%2Fdisplay.jsp
Friendly URL:- http://localhost:8080/web/guest/welcome/-/testing/forView/display
Project Structure:-
You can Download Source code from Friendly URL in Liferay.
Hope this will Help....
Related Post:-
Related Post:-
Developing a MVCPortlet with Multiple Actions in Liferay
Categorization in web content
Fetch Web Contents Programmatically
Get Journal Article Fields Programmatically
Embedding a Portlet in Web Content
Creating tabs using Web Content
Embedding a Web Content/Journal Article in a Portlet
Index Post Processor Hook
Categorization in web content
Fetch Web Contents Programmatically
Get Journal Article Fields Programmatically
Embedding a Portlet in Web Content
Creating tabs using Web Content
Embedding a Web Content/Journal Article in a Portlet
Index Post Processor Hook





No comments:
Post a Comment