Today we will discuss server side validation in Liferay. Here we create a simple form with fields like First name, Last name, email and phone.If there is some error then we show error messages otherwise print Success message on console.For validation we use Validator class and <liferay-ui> tags. So lets start this Step by Step:-
Step 1:-Create Liferay Project and Portlet
Just create a Liferay project and then create a MVC portlet in it. While creating portlet check the create resource bundle file checkbox so that it will create Language.properties file and provide entry of this file in portlet.xml.
Step 2:-Change view.jsp
Open view.jsp and paste this :-
view.jsp
Explanation:-
Step 3:-Create Bean Class
We have 4 fields in our jsp so create a bean ie RegistrationBean and create getter and setters in it:-
RegistrationBean.java
Step 4:-Change required name space parameter
As we are not using AUI tage so make required name space parameter to false so just provide the entry in liferay-portlet.xml :-
<requires-namespaced-parameters>
false
</requires-namespaced-parameters>
Step 5:-Change the Controller
Open your java class and paste this:-
Registration.java
Explanation:-
1)In the validate method we use Validator Class methods like isEmailAddress() and then add this in SessionErrors add method like :-
SessionErrors.add(request, "firstName.errorMsg.missing");
The add method of SessionErrors take 2 arguments first is ActionRequest object and Second is Key. This key must match in jsp <liferay-ui:error key="firstName.errorMsg.missing" />
2)In register method we fetch the values and create a bean object and then pass to validate method .If there is no error just print a message on console otherwise disable the default error message (line 26 to line 27) and add the user object in request so that we can autofill the correct fields in jsp using jstl tags.
Step 6:-Check the output
Deploy the portlet and check the output as:-
In the next blog we Customize this Customize the validation message
Project Structure:-
Step 1:-Create Liferay Project and Portlet
Just create a Liferay project and then create a MVC portlet in it. While creating portlet check the create resource bundle file checkbox so that it will create Language.properties file and provide entry of this file in portlet.xml.
Step 2:-Change view.jsp
Open view.jsp and paste this :-
view.jsp
Explanation:-
1)Here we create a simple form that contain 4 fields firstName, lastName,phone and email.
2)We also use liferay-ui tags and jstl tags so import both the taglibs.
3)Here we are using
<liferay-ui:error key="" message="" />
key:- Key part comes from Controller
message :- Message part comes Language.properties
So provide entries in Language.properties
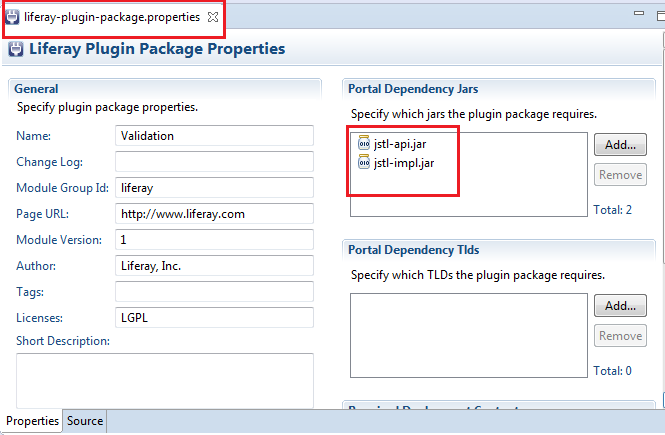
4)As we are using jstl tags so we need add the jars in our liferay-plugin-package.properties file:-
2)We also use liferay-ui tags and jstl tags so import both the taglibs.
3)Here we are using
<liferay-ui:error key="" message="" />
key:- Key part comes from Controller
message :- Message part comes Language.properties
So provide entries in Language.properties
4)As we are using jstl tags so we need add the jars in our liferay-plugin-package.properties file:-
Step 3:-Create Bean Class
We have 4 fields in our jsp so create a bean ie RegistrationBean and create getter and setters in it:-
RegistrationBean.java
Step 4:-Change required name space parameter
As we are not using AUI tage so make required name space parameter to false so just provide the entry in liferay-portlet.xml :-
<requires-namespaced-parameters>
false
</requires-namespaced-parameters>
Step 5:-Change the Controller
Open your java class and paste this:-
Registration.java
Explanation:-
1)In the validate method we use Validator Class methods like isEmailAddress() and then add this in SessionErrors add method like :-
SessionErrors.add(request, "firstName.errorMsg.missing");
The add method of SessionErrors take 2 arguments first is ActionRequest object and Second is Key. This key must match in jsp <liferay-ui:error key="firstName.errorMsg.missing" />
2)In register method we fetch the values and create a bean object and then pass to validate method .If there is no error just print a message on console otherwise disable the default error message (line 26 to line 27) and add the user object in request so that we can autofill the correct fields in jsp using jstl tags.
Step 6:-Check the output
Deploy the portlet and check the output as:-
In the next blog we Customize this Customize the validation message
Project Structure:-
Hope this will Help....
You can Download Source code from Validation in Liferay using liferay-ui tags.
Related Post:-
You can Download Source code from Validation in Liferay using liferay-ui tags.
Related Post:-





No comments:
Post a Comment