In the previous tutorial we provide server side validation in liferay.
Today we will customize the error message that is generated by liferay ui tags.So basically we provide our custom css to the error messages. We convert this:-
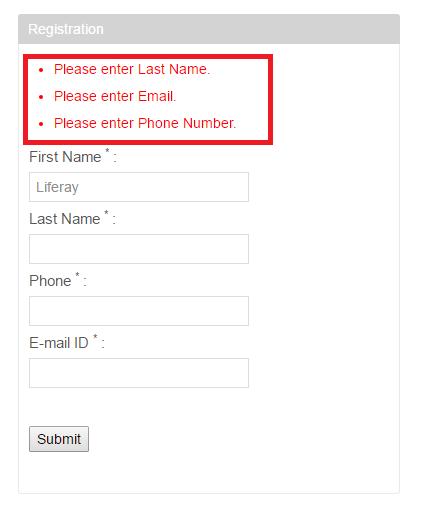
to this
So lets start this Step by Step:-
Step 1:-Change the Controller
You can do all steps as in my previous blog Validaion in Liferay.
and just change the Controller as:-
Registration.java
Explanation:-
1)Previously our validate method return boolean now validate method return a list which contain the error messages. Here we fetch the values from Language.properties file by using ResourceBundle object.
2)Register method just check the size of Error list. If there is no error than success message is print otherwise set the list in request object and send to jsp.
Step 2:-Change the view
In the view.jsp we simply iterate the list send by controller.
view.jsp
Today we will customize the error message that is generated by liferay ui tags.So basically we provide our custom css to the error messages. We convert this:-
to this
So lets start this Step by Step:-
Step 1:-Change the Controller
You can do all steps as in my previous blog Validaion in Liferay.
and just change the Controller as:-
Registration.java
Explanation:-
1)Previously our validate method return boolean now validate method return a list which contain the error messages. Here we fetch the values from Language.properties file by using ResourceBundle object.
2)Register method just check the size of Error list. If there is no error than success message is print otherwise set the list in request object and send to jsp.
Step 2:-Change the view
In the view.jsp we simply iterate the list send by controller.
view.jsp
Explanation:-
From line 10 to 16 we just Check that if list is not empty than we can iterate the list and provide the red color to error messages.
Step 3:-Check the output
Deploy the portlet and check the output.
From line 10 to 16 we just Check that if list is not empty than we can iterate the list and provide the red color to error messages.
Step 3:-Check the output
Deploy the portlet and check the output.
Hope this will Help....
You can Download Source code from Customize validation message in Liferay.
Related Post:-
You can Download Source code from Customize validation message in Liferay.
Related Post:-



No comments:
Post a Comment